Using Visual Studio Code with JAL
Introduction
As explained in the Getting Started section, any text editor can be used to develop JAL programs. To make life easier JAL Edit can be used, which supports syntax highlighting and much more. This editor, however, only works for Windows.
A good editor helps writing good programs and syntax highlighting makes life easier. In order to support more than only the Windows platform, Microsoft Visual Studio Code can be used, which runs on Windows, Linux and MacOS. Visual Studio Code can be downloaded for free. A JAL Visual Studio Code extension is available to support programming in JAL.
This section describes how to install the Visual Studio Code JAL extension and how to use Visual Studio Code for your JAL development.
Downloading the JAL Visual Studio Code extension
After having installed Visual Studio Code you can download the VS Code JAL extension from the VS Code extension market place. The steps are as follows.
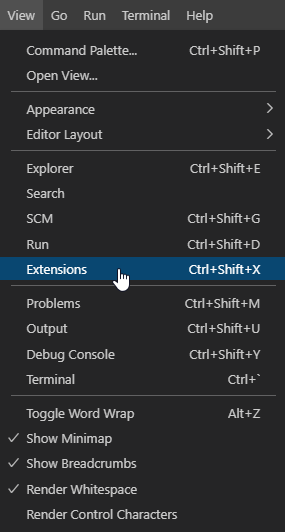
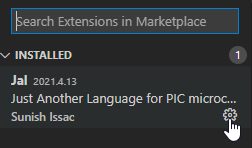
From View --> Extensions open the extensions bar. which will appear bar on the left side of the screen.

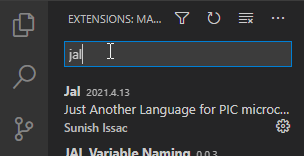
Type ‘jal’ in the search bar and you will find the JAL extension.

Now install the extension.
Installing a task to run the compiler
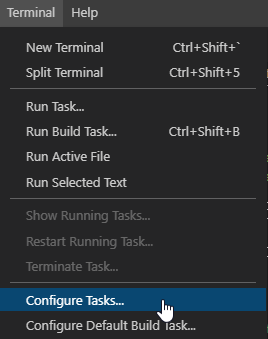
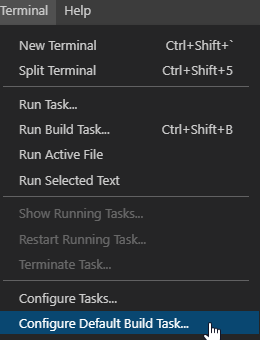
Select Terminal --> Configure Tasks ...

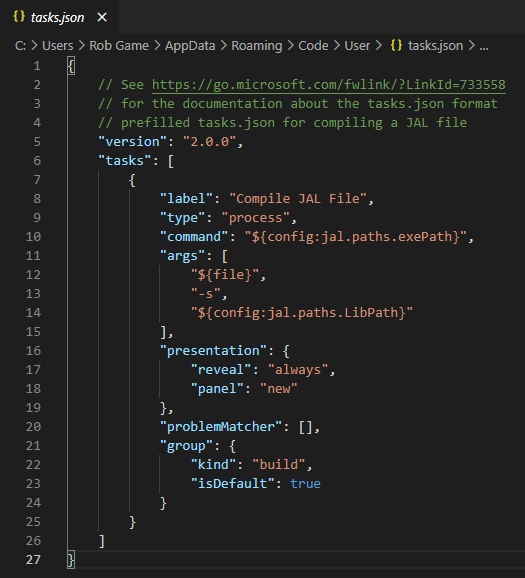
You can create a default tasks.json
from a template. You can download the tasks.json from the
GitHub or you replace the example by the
following:

You can download this piece of
code from GitHub or copy-paste the code
below in the tasks.json.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
// prefilled tasks.json for compiling a JAL file
"version": "2.0.0",
"isBuildCommand": true,
"tasks": [
{
"label": "Compile JAL File",
"type": "process",
"command": "${config:jal.paths.exePath}",
"args": [
"${file}",
"-s",
"${config:jal.paths.LibPath}"
],
"presentation": {
"reveal": "always",
"panel": "new"
},
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}Configuring the JAL extension
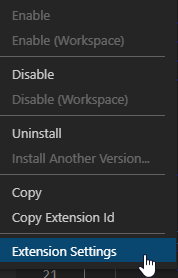
On the installed plug-in click on the ‘manage’ (or the configuration) wheel.

Select Extension Settings.

Set the paths to the JAL documentation, the JAL compiler, the JAL libraries and programmer (if present). The example below on the left is for Windows, the example below on the right is for Linux:


The final result
When done, your JAL blink-a-led program could look like this:

You can select your own theme to suit your needs.
Activating the compiler
You can set the default build task to run the compiler under Terminal --> Configure Default Build Task ...

The compiler can be activated by:
- Terminal --> Run Task … and selecting the task Compile JAL File
- Terminal --> Run Buld Task ...
- Using the shortcut
ctrl-shift-b
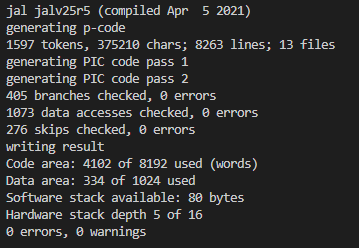
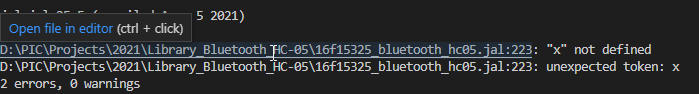
The compiler output appears at the bottom of the screen in a terminal window and may look like this:

If a compiler error occurs you
can jump to that error in the editor by pressing
ctrl-click.

Changing highlighted keywords
The Visual Studio
Code extension for JAL comes with a default highlighting keywords. If you
want to change this you can edit the file
jal.tmLanguage.json which you can find in a hidden folder
under
.vscode\extensions\sunish.vscode-jal-2021.4.13\syntaxes.
An updated version of this syntax file can also be found on GitHub.
JAL VS Code extension features
Features that work well:
- Syntax Highlighting
- Fast opening and saving of files irrespective of the size
- Linux and Windows support Code folding
- Auto completion (More work needs to be done to have functions/procedures included from include files)
- Code Snippets (Only very few are added, but not very difficult to add)
- Compiling to Hex file
- Ctrl-Click to go to error line (It doesn't go automatically)
- Searching/Replacing any word within files and across folder
- Direct Github Push/Pull/Diff other commands
- Side by side View and file comparison
- Theme selection/switching
- Folder/explorer view
Some of the main features not in the extension:
- Code Explorer for include files,procedures,functions,variables,constants,aliases
- Opening include files with Ctrl-Enter
- Auto Backup with time stamp/compilation
- Backup project as zip file
- Go to error line after compilation
- Running programmer on successful build
- Serial Terminal
- Compile/Program buttons/keys
- Detecting PIC name from code and passing it as variable to Programmer executable
- Set file as Active JAL file and compile that irrespective of file you are editing